54 Tools

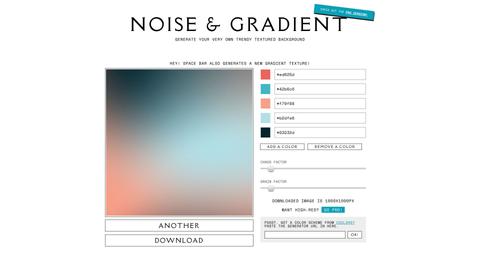
Noise and gradient
Generate your very own trendy textured background

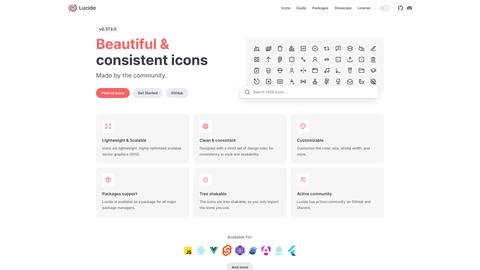
Lucide
Beautiful & consistent icons

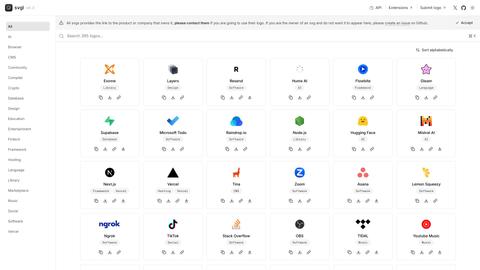
svgl.app
A beautiful library with SVG logos. Built with Sveltekit & Tailwind CSS

Scrape Table
Get Google Maps data for free in secondes

Floating-ui
A JavaScript library to position floating elements and create interactions for them.

Buefy
Lightweight UI components for Vue.js based on Bulma

Lucia Auth
Lucia is an auth library for TypeScript that abstracts away the complexity of handling users and sessions. It works alongside your database to provide an API that's easy to use, understand, and extend.
Feathericons
Simply beautiful open source icons

Zagjs
A collection of framework-agnostic UI component patterns like accordion, menu, and dialog that can be used to build design systems for React, Vue and Solid.js

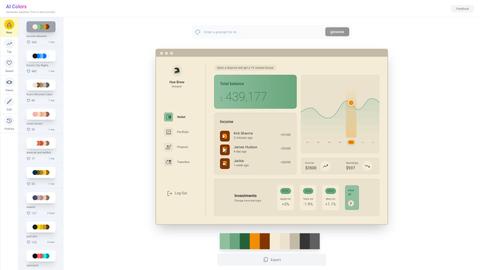
AI Colors
Generate a color palette from a prompt with ai

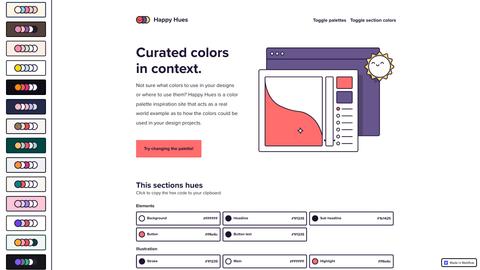
Happy hues
Curated colors in context.

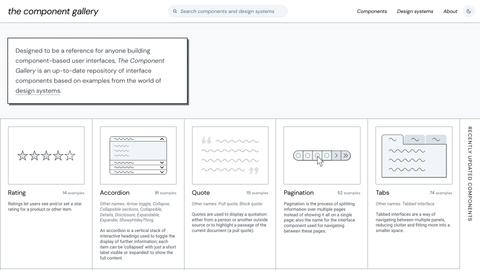
The component gallery
The Component Gallery is an up-to-date repository of interface components based on examples from design systems.

Shape Factory
Useful tools to find colors and gradients

watching-you
Javascript library for building animations that watch anything on DOM

Pieces
Save useful code from anywhere in less than a second and re-use it everywhere

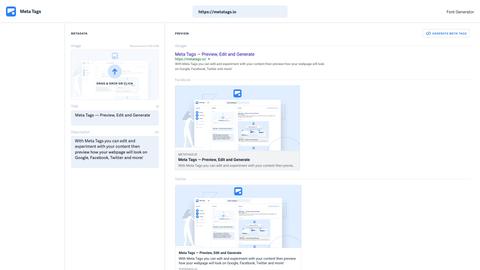
Metatags
With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google, Facebook, Twitter and more!

iA Presenter
Markdown to prestation boosted by IA

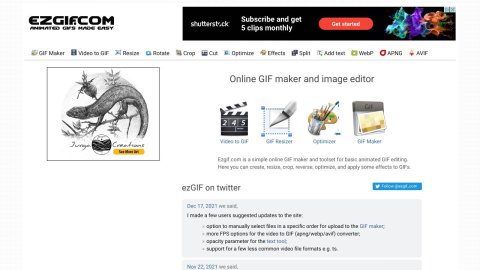
Ezgif
ezgif_com
Ezgif.com is a simple online GIF maker and toolset for basic animated GIF editing. You can create, resize, crop, reverse, optimize, and apply some effects to GIFs.

Cubic-bezier
Lea Verou
Easy to use tool to make your cubic bezier easing

PrePost SEO
PrePost SEO
With Over 95 Online Tools, PREPOSTSEO Helping Millions of Webmasters, Students, Teachers & SEO Experts Every Month.

qrcode-monkey
qrcodemonkey
QRCode Monkey is one of the most popular free online qr code generators with millions of already created QR codes.

JSON hero
ericallam
JSON Hero makes reading and understand JSON files easy by giving you a clean and beautiful UI packed with extra features.

editor.js
CodeX
Next generation block styled editor. Clean WYSIWYG with clean data export.

MConverter
Unknown
Convert anything to anything

svgartista
Ana Travas & Sergej Skrjanec
SVG Artista is a tool that helps you animate stroke and fill properties in your SVG images with plain CSS code.

Web mobile first
François Duprat
Simulator of smartphones and tablets on computer to view any site in mobile version.

URL-encoder for SVG
yoksel_en
Encode SVG using encodeURIComponent() to use SVG in CSS

Fetoolkit
Damian Frizzi
The best toolbox for frontend developer

howlerjs
James Simpson
howler.js makes working with audio in JavaScript easy and reliable across all platforms.

Glassmorphism generator
Michal malewicz
Generate awesome glass effect

Accessible Brand Colors
Useallfive
This tool shows you how ADA compliant your colors are in relation to each other.

Coolors
Fabrizio Bianchi
Create the perfect palette or get inspired by thousands of beautiful color schemes.

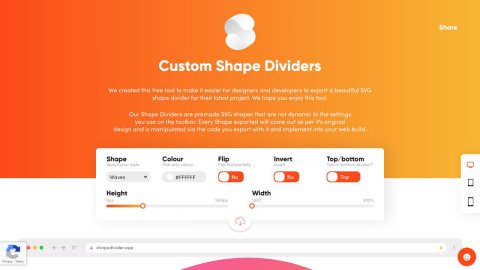
Shape divider
True Style Design
Make stunning wave

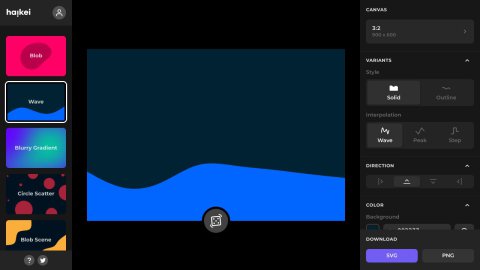
Haikei
z creative labs
Generate unique SVG design assets for websites, social media, blog posts, desktop and mobile wallpapers, posters, and more!

svg.js
Wout Fierens
The lightweight library for manipulating and animating SVG.

CSS GG
Astrit
Open-source CSS, SVG and Figma UI Icons Available in SVG Sprite, styled-components, NPM & API

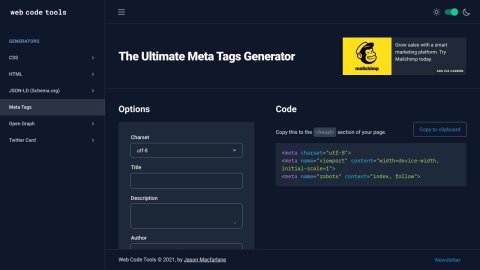
Meta generator
Jason Macfarlane
The Ultimate Meta Tags Generator

Keyframes
Mitch
Dead simple visual tools to help you generate CSS for your projects.

Shadow brumm
Someone
Create great smooth shadow thank to multiples layers

Simple parallax
Geoffrey Signorato
The easiest way to get a parallax effect with javascript

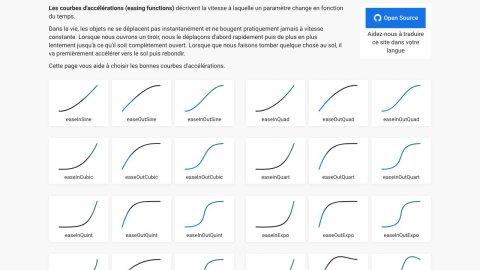
Easings
Andrey Sitnik and Ivan Soloviev
CSS curves helper.

color-name
?
Search the colors database by name or hex code.

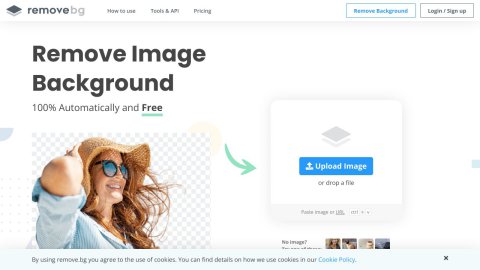
remove.bg
kaleido
Remove backgrounds 100% automatically in 5 seconds, without any clicks.

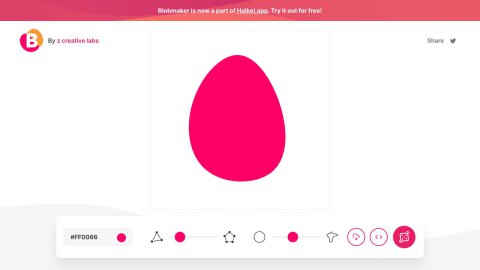
Blobmaker
z creative labs
Create random, unique, and organic-looking SVG shapes.

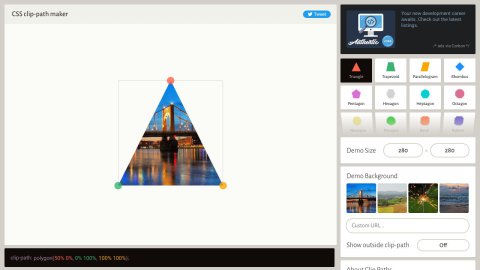
Clippy
Bennett Feely
Allows you to make complex shapes in CSS by clipping an element to a basic shape (circle, ellipse, polygon, or inset), or to an SVG source.

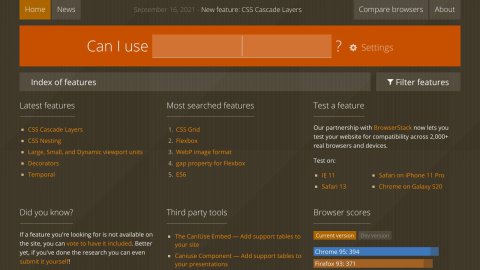
Can I use
Alexis Deveria
Know with which browser a css rule is compatible with

Adobe color
Adobe
A bunch of tools to get the best of colors

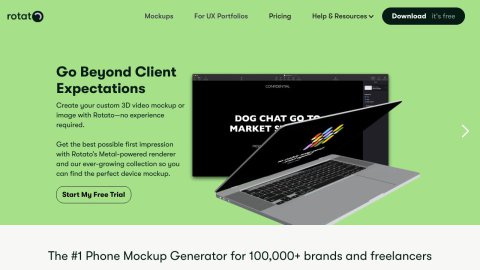
Rotato
Otato
Create your custom 3D video mockup or image with Rotato—no experience required.

Splide
Naotoshi Fujita
Splide is a lightweight, flexible and accessible slider and carousel written in TypeScript. No dependencies, no Lighthouse errors.

Ngrok
Ngrok
Create a secure tunnel between your localhost and the internet

vanilla-tilt.js
micku7zu
A smooth 3D tilt javascript library

unDraw
Katerina Limpitsouni
Open-source illustrations for any idea you can imagine and create.

MyColorSpace
Michaela Lavicka
Never waste Hours on finding the perfect Color Palette again!

GSAP
GreenSock
Professional-grade JavaScript animation for the modern web